Rabu, 29 April 2015
Apa itu prinsip berpegang teguh?
Menurut saya berpegang teguh adalah suatu sikap yang dimiliki seseorang dalam meyakini suatu hal ataupun saat mengambil keputusan. Biasanya prinsip berpegang teguh erat kaitanya dengan pendirian / ketetapan hati. Sebagai contoh jika seseorang dalam hidupnya dihadapkan dengan pilihan untuk masa depannya, apakah ia harus memilih jalan yang ia kehendaki atau pilihan yang bertentangan dengan prinsip hidupnya. Pada saat inilah seseorang diuji ketetapan hatinya apakah ia memilih pada pendiriannya atau tidak.
Sesuai dengan judul diatas, penulis akan menceritakan sedikit tentang pengalaman pribadi mengenai prinsip berpegang teguh.
Saya adalah anak ketiga dari lima bersaudara. Setelah lulus SMA entah keberuntungan apa yang berpihak pada hidup saya, saya dapat melanjutkan pendidikan ke jenjang yang lebih tinggi lagi. Kalau melihat dari keadaan ekonomi keluarga bisa dikatakan saya tidak bisa melanjutkan pendidikan ke kuliah ke universitas swasta, maka setelah lulus SMA saya putuskan untuk mengikutin ujian masuk ke perguruan tinggi. Saya ingat betul habis-habisan saya belajar untuk persiapan ujian itu. Tiga hari berturut-turut saya ikuti ujian itu berharap dapat lolos dan masuk ke PTN yang saya inginkan. Hampir 3 minggu saya menunggu pengumuman ujian itu. Hingga datang saatnya pengumuman, jantung ku berdebar kencang saat akan melihat pengumuman. Satu persatu nama peserta saya baca berdasarkan abjad, tanpa mau terlalu lama saya masukkan nomor peserta saya di pengumuman itu. Satu kali saya find nomor peserta saya tapi tidak ada, saya masih berpikir mungkin salah memasukkan nomor peserta. Yang kedua kali ketiga kali keeempat dan kelima saya masukkan betul-betul nomor peserta saya tapi nama saya tetap tidak muncul di pengumuman. Kesal, marah, sedih semua bercampur aduk menjadi satu. Apa semua persiapan kurang, atau memang saya tidak pernah beruntung. Saat itu saya merasa tuhan tidak adil, mengapa mereka yang berekonomi mampu dapat lulus sedangkan saya tidak. Mengapa kegagalan selalu berada dekat saya, pikirku. Berminggu-minggu saya merenungkan masalah ini, mungkin tuhan punya rencana lain di balik ini semua. Semenjak masalah ini semua kehidupan saya nikmati dengan bersyukur. Dengan bersyukur kepada allah swt. aku lebih dapat menikmati kehidupan ini tanpa beban apapun. Berawal dari ini semua menjadikan prinsip hidupku nikmati, syukuri semua yang allah kasih ke hidupku.
Menurut saya berpegang teguh adalah suatu sikap yang dimiliki seseorang dalam meyakini suatu hal ataupun saat mengambil keputusan. Biasanya prinsip berpegang teguh erat kaitanya dengan pendirian / ketetapan hati. Sebagai contoh jika seseorang dalam hidupnya dihadapkan dengan pilihan untuk masa depannya, apakah ia harus memilih jalan yang ia kehendaki atau pilihan yang bertentangan dengan prinsip hidupnya. Pada saat inilah seseorang diuji ketetapan hatinya apakah ia memilih pada pendiriannya atau tidak.
Sesuai dengan judul diatas, penulis akan menceritakan sedikit tentang pengalaman pribadi mengenai prinsip berpegang teguh.
Saya adalah anak ketiga dari lima bersaudara. Setelah lulus SMA entah keberuntungan apa yang berpihak pada hidup saya, saya dapat melanjutkan pendidikan ke jenjang yang lebih tinggi lagi. Kalau melihat dari keadaan ekonomi keluarga bisa dikatakan saya tidak bisa melanjutkan pendidikan ke kuliah ke universitas swasta, maka setelah lulus SMA saya putuskan untuk mengikutin ujian masuk ke perguruan tinggi. Saya ingat betul habis-habisan saya belajar untuk persiapan ujian itu. Tiga hari berturut-turut saya ikuti ujian itu berharap dapat lolos dan masuk ke PTN yang saya inginkan. Hampir 3 minggu saya menunggu pengumuman ujian itu. Hingga datang saatnya pengumuman, jantung ku berdebar kencang saat akan melihat pengumuman. Satu persatu nama peserta saya baca berdasarkan abjad, tanpa mau terlalu lama saya masukkan nomor peserta saya di pengumuman itu. Satu kali saya find nomor peserta saya tapi tidak ada, saya masih berpikir mungkin salah memasukkan nomor peserta. Yang kedua kali ketiga kali keeempat dan kelima saya masukkan betul-betul nomor peserta saya tapi nama saya tetap tidak muncul di pengumuman. Kesal, marah, sedih semua bercampur aduk menjadi satu. Apa semua persiapan kurang, atau memang saya tidak pernah beruntung. Saat itu saya merasa tuhan tidak adil, mengapa mereka yang berekonomi mampu dapat lulus sedangkan saya tidak. Mengapa kegagalan selalu berada dekat saya, pikirku. Berminggu-minggu saya merenungkan masalah ini, mungkin tuhan punya rencana lain di balik ini semua. Semenjak masalah ini semua kehidupan saya nikmati dengan bersyukur. Dengan bersyukur kepada allah swt. aku lebih dapat menikmati kehidupan ini tanpa beban apapun. Berawal dari ini semua menjadikan prinsip hidupku nikmati, syukuri semua yang allah kasih ke hidupku.
Menurut kamus besar kamus bahasa indonesia adalah keadaan wajib menanggung segala sesuatunya. Sehingga bertanggung jawab menurut kamus umum bahasa indonesia adalah berkewajiban memikul,menanggung segala sesuatunya,dan menanggung segala akibatnya.
Berikut ini merupakan beberapa jenis tanggung jawab, yaitu :
1. Tanggung Jawab Terhadap Diri Sendiri
Tanggung jawab terhadap diri sendiri itu menuntut kesadaran akan diri kita untuk memenuhi kewajiban sendiri dan mengembangkan kepribadian sebagai manusia pribadi.
Apa yang telah kita lakukan harus menerima resikonya sendiri.
2. Tanggung Jawab Terhadap Keluarga
Sebagai anggota keluarga kita harus saling menjaga nama baik keluarga dengan sikap dan perbuatan yang kita lakukan di dalam kehidupan bermasyarakat.
3. Tanggung Jawab Terhadap Negara
Pada hakekatnya manusia tidak bisa hidup tanpa bantuan orang lain karena manusia kedudukannya sebagai makhluk sosial yang membutuhkan manusia lain maka kita harus berkomunikasi dengan manusia lain tersebut. Berinteraksi didalam suatu kehidupan masyarakat sangat dibutuhkan karena itu bisa membuat kita saling mengenal satu dengan yang lainnya.
4. Tanggung Jawab Terhadap Tuhan
Tuhan menciptakan manusia di bumi ini bukanlah tanpa tanggung jawab, melainkan untuk mengisi kehidupan manusia agar tanggung jawab langsung terhadap tuhan. Sehingga tindakan manusia tidak bisa lepas dari hukuman-hukuman tuhan yang dituangkan dalam berbagai kitab suci melalui berbagai macam jenis agama. Menerima hukuman di akhirat nanti atas apa yang telah kita lakukan selama hidup didunia ini.
Berikut ini merupakan beberapa jenis tanggung jawab, yaitu :
1. Tanggung Jawab Terhadap Diri Sendiri
Tanggung jawab terhadap diri sendiri itu menuntut kesadaran akan diri kita untuk memenuhi kewajiban sendiri dan mengembangkan kepribadian sebagai manusia pribadi.
Apa yang telah kita lakukan harus menerima resikonya sendiri.
2. Tanggung Jawab Terhadap Keluarga
Sebagai anggota keluarga kita harus saling menjaga nama baik keluarga dengan sikap dan perbuatan yang kita lakukan di dalam kehidupan bermasyarakat.
3. Tanggung Jawab Terhadap Negara
Pada hakekatnya manusia tidak bisa hidup tanpa bantuan orang lain karena manusia kedudukannya sebagai makhluk sosial yang membutuhkan manusia lain maka kita harus berkomunikasi dengan manusia lain tersebut. Berinteraksi didalam suatu kehidupan masyarakat sangat dibutuhkan karena itu bisa membuat kita saling mengenal satu dengan yang lainnya.
4. Tanggung Jawab Terhadap Tuhan
Tuhan menciptakan manusia di bumi ini bukanlah tanpa tanggung jawab, melainkan untuk mengisi kehidupan manusia agar tanggung jawab langsung terhadap tuhan. Sehingga tindakan manusia tidak bisa lepas dari hukuman-hukuman tuhan yang dituangkan dalam berbagai kitab suci melalui berbagai macam jenis agama. Menerima hukuman di akhirat nanti atas apa yang telah kita lakukan selama hidup didunia ini.
Judul Seminar : The Development of Embedded System Technology in Mobile Computing
- Pembicara : Dwi Mahendra (Bidang Pengembangan Telekomunikasi PT XL Axiata)
- Joko Siswanto (Praktisi Core System Telecommunication)
Tempat : Ruang Auditorium Gedung 4 Lantai 6 Kampus Depok (D462)- Jalan Margonda Raya, Depok
Tanggal/Hari : Sabtu 11 Oktober 2014
Dalam kehidupan yang dinamis ini perkembangan teknologi sudahlah menjadi hal yang lumrah. Pengembangan teknologi dalam berbagai bidang sudah dilakukan di seluruh belahan dunia. Hingga saat ini perkembangan teknologi sudah menghasilkan beberapa produk terbaik dunia mulai dari instrument dalam bidang yang rumit hingga hal-hal yang biasa dilakukan manusia, seperti teknologi dalam rumah tangga, teknologi dalam pendidikan, teknologi dalam bisnis, teknologi dalam pemerintahan, dsb.
Secara Bahasa “Mobile Computing” berarti “Mobile” yang bermakna suatu alat (tools) yang dapat dibawa dalam berbagai tempat & waktu (flexible), sedangkan “Computer” bermakna suatu alat komputasi yang dapat mengolah, menyimpan, dan memanipulasi data. Sehingga Mobile Computing adalah suatu alat komputasi yang dapat dimobilisasi dalam berbagai kegiatan aktifitas sehari-hari atau dengan kata lain penggabungan teknologi “Mobile” dan “Computer” dalam Embedded System.
Perkembangan Mobile Computing inilah yang juga mengharuskan adanya perkembangan Embedded System (Sistem yang tertanam). Salah satu contohnya adalah Smartphone yang sedang memblooming masyarakat Indonesia. Dengan berbagai fitur yang lebih canggih, seperti layar touchscreen, kamera dengan high quality, jaringan berteknologi nirkabel hingga fiber optic, serta aplikasi-aplikasi yang lebih canggih yang terdapat dalam device tersebut.
Biasanya Mobile Computing ini juga dilengkapi dengan tools yang menjadikan device ini unik, seperti GPS, bluetooth, Wireless, I-Cloud, dsb. Sehingga device ini memungkinkan pengguna untuk menggunakan di lain tempat. Selain itu pengguna juga dapat meremote device tersebut dari jarak jauh.
Setidaknya ada 3 kelas dari produk Mobile Computing yang sudah lama menjadi tranding topic di dunia:
- Portable Computers, suatu unit computer yang dapat dibawa kemana saja (portable) seperti Laptop, Notebook, dll.
- Mobile Phones, memiliki tombol yang terbatas akan tetapi tidak membatasi fitur yang ada di dalamnya seperti ponsel, smartphone, phonepads, tab, dll.
- Wearable Computers, memiliki tombol yang terbatas pula dan biasanya mempunyai tujuan yang spesifik (special purpose) seperti GPS, Powerbank, dan produk yang masih ditunggu yaitu alat pengemudi otomatis (automatic driver) dalam mobil yang sedang dikembangkan oleh Google.Inc.
Kini di Indonesia pengembangan teknologi berbasis Mobile Computing sudah mulai diutamakan, mulai dari bidang perbankan, pendidikan, perekonomian, pemerintahan, dsb.
Komentar Saya :
Kelebihan : Dengan merambahnya komputasi modern ke bidang mobile banyak pekerjaan manusia yang dapat dilakukan dengan cepat,effisien dan dapat dikerjakan dimanapun.
Kekurangan : Tidak dapat terlalu lama jauh dari listrik, artinya batrei handphone maupun laptop membutuhkan listrik jika ingin di pergunakan. Jika mobile berada di luar jangkauan sinyal maka tidak dapat terhubung dengan internet.
sumber artikel : https://nuzulmuhammadramadhan.wordpress.com/2015/01/20/mobile-computing-technology/
Selasa, 28 April 2015
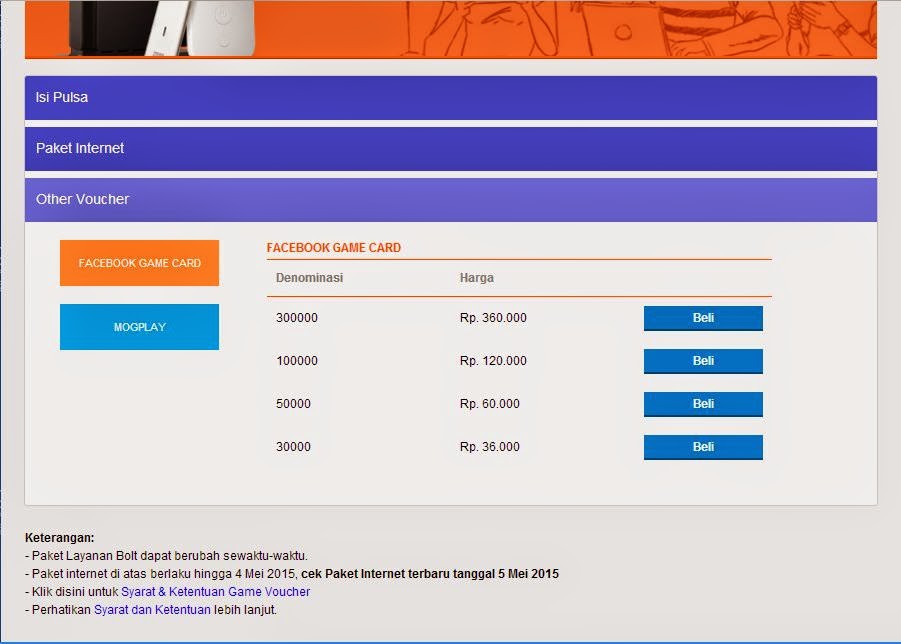
Tugas softskill kali ini akan membahas tentang penerapan komputasi modern pada berbagai bidang, khususnya pada website. Disini saya akan me-review salah satu web yaitu http://www.boltsuper4g.com/ yang sudah kita kenal sebagai salah satu produk modem yang dikeluarkan dari firstmedia. Pada website ini banyak berbagai macam fitur yang di tampilkan salah satunya untuk aktivasi/register. Disini kita harus mengikuti langkah-langkah yang telah di sediakan.
Setelah terdaftar, kita akan diarahkan untuk login account setelah aktivasi. Dalam login account ini kita bisa melihat dan memilih daftar paket modem dan pembelian pulsa sesuai keinginan.
Kita dapat memilih pengisian pulsa dengan pulsa online atau dengan voucher. Setiap pengisian pulsa hanya bisa minimal Rp 25.000 atau kelipatannya.
Untuk daftar paket internet terdapat beberapa pilihan yang berbeda, kita dapat memilihnya sesuai keinginan
Selain itu di website ini kita juga dapat melihat daerah-daerah yang sudah masuk jangkauan jaringan bolt
Komentar :
Menurut saya tampilan interface halaman website bolt ini simple sehingga memudahkan para pelanggan untuk mengaktifkan paket internet atau sekedar melihat-lihat promo dan berita terbaru dari bolt.
Setelah terdaftar, kita akan diarahkan untuk login account setelah aktivasi. Dalam login account ini kita bisa melihat dan memilih daftar paket modem dan pembelian pulsa sesuai keinginan.
Kita dapat memilih pengisian pulsa dengan pulsa online atau dengan voucher. Setiap pengisian pulsa hanya bisa minimal Rp 25.000 atau kelipatannya.
Untuk daftar paket internet terdapat beberapa pilihan yang berbeda, kita dapat memilihnya sesuai keinginan
Untuk pengisian melalui voucher dapat melalui facebook game card atau melalui voucer mogplay
Komentar :
Menurut saya tampilan interface halaman website bolt ini simple sehingga memudahkan para pelanggan untuk mengaktifkan paket internet atau sekedar melihat-lihat promo dan berita terbaru dari bolt.
Senin, 20 Januari 2014
Perancangan Objek
dalam rangka memenuhi tugas softskill "Desain Pemodelan
Grafik" saya membuat objek berjudul LittleDevil. berikut langkah-langkah
dalam pembuatan objek
1. Add UV Sphere sebagai pola dasar objek
2. seleksi setengah bagian UV Sphere dan Delete Faces
3. pada properties objek pilih tool modifier lalu pilih
Miror untuk membuat bayangan sama seperti objek, centang Axis Y dan centang
semua option
4. selanjutnya masuk edit mode /TAB, lalu ubah bentuk UV
Sphere hingga menjadi gmbar dibawah ini
5. untuk membuat tanduk objek, pakai objek cone dengan cara
Add →Mesh→Cone
6. Atur Objek Cone tepat di atas bagian LittleDevil, lalu
untuk menyatukannya pilih join pada bagian kiri layar
7. lalu buat kaki
dengan menarik Faces pada bagian bawah objek dengan menekan tombol E, atur
Faces dan Edgenya agar terbentuk seperti gambar dibawah ini
8. untuk membuat tangan,seleski 1 Faces pada bagian samping
objek
9. tekan E dan buat bentuk seperti rangka tangan
10. atur Edge dan Faces pada bagian yang akan menjadi tangan
hingga menjadi seperti gambar dibawah ini
11. untuk membuat bagian mulut pada objek seleksi Faces
seperti gambar atas, lalu tekan E + S untuk membuat bagian yg diseleksi masuk
kebagian dalam
12. untuk membuat gigi buat tambahan Vertex dengan
menggunakan Knife Tools, buat tiga potongan lalu masuk Faces Mode dan tarik ke
tengah bagian Faces nya
13. pada bagian mata seleksi bagian atas objek seperti
gambar dibawahi ini
14. buat objek seperti tabung pada bagian mata untuk membuat
bola mata
15. tarik ke dalam bagian mata kecuali objek tabung dengan
menekan E+S, dan objek LittleDevil telah selesai
16. untuk membuat warna pada objek, pada properti pilih
Materials, seleksi bagian objek yang ingin berbeda warna dengan lainnya, lalu
pilih New dan untuk memilih warnanya terletak pada Diffuse, setelah warna
dipilih tekan Assign
17. lalukan hal yg sama seperti diatas dengan menyeleksi
bagian-bagian yg berbeda warna, hasil akhirnya akan seperti gambar dibawah ini
Rabu, 09 Oktober 2013
Pengalaman Menggunakan Sistem Informasi
Pada kali ini saya ingin menceritakan pengalaman saya tentang sistem informasi
Sistem Informasi adalah sekelompok unsur yang erat hubungannya dengan yang lainnya yang berfungsi bersama-sama mencapai tujuan tertentu.
Jika kita mendengar kata LAN (Local Network Area) pasti sudah tidak asing lagi, jaman teknologi sekarang banyak perangkat yg menggunakan LAN untuk berhubungan satu dengan lainnya terutama Komputer dan Laptop.
Mungkin untuk orang awam dengan teknologi akan bertanya" apakah keguaan LAN tersebut.
Menurut pengalaman saya LAN (Local Area Network) merupakan suatu jaringan yang menghubungkan suatu komunikasi Data Terminal Equipment (DTE) yang ditempatkan dalam suatu lokasi. Umumnya menggunakan media transmisi berupa kabel, biasa juga disebut dengan Wired LAN. Biasanya LAN menghubungkan jaringan menjadi satu lokasi misalnya, gedung, perkantoran menjadi satu kesatuan jaringan.
Berikut Kelebihan dan Kekurangan LAN :
1. Kelebihan WLAN
· Mobilitas tinggi
WLAN memungkinkan klien untuk mengakses informasi secara real-time dimana pun dia berada (dalam jangkauan WLAN), tidak terpaku pada satu tempat saja. Mobilitas yang tinggi tentunya dapat meningkatkan kualitas layanan dan produktivitas.
· Kemudahan dan kecepatan instalasi
Instalasi WLAN sangat mudah dan cepat karena bisa dilakukan tanpa harus menarik dan memasang kabel melalui dinding ataupun atap.
· Fleksibel
Teknologi WLAN memungkinkan untuk membangun jaringan dimana kabel tidak dapat digunakan/tidak memungkinkan untuk digunakan.
· Menurunkan biaya kepemilikan
Meskipun biaya investasi awal untuk perangkat keras WLAN lebih mahal daripada LAN, tapi biaya instalasi dan perawatan jaringan WLAN lebih murah, sehingga secara total dapat menurunkan besar biaya kepemilikan.
· Scalable
WLAN dapat menggunakan berbagai topologi jaringan sesuai dengan kebutuhan, mulai dari jaringan independen yang hanya terdiri dari beberapa klien saja, sampai jaringan infrastruktur yang terdiri dari ratusan bahkan ribuan klien.
2. Kekurangan WLAN
· Delay yang besar
· Biaya peralatan mahal (kelemahan ini dapat dihilangkan dengan mengembangkan dan memproduksi teknologi komponen elektronika sehingga dapat menekan biaya jaringan)
· Adanya masalah propagasi radio seperti terhalang, terpantul dan banyak sumber interferensi.
· Kapasitas jaringan menghadapi keterbatasan spektrum (pita frekuensi tidak dapat diperlebar tetapi dapat dimanfaatkan dengan efisien).
· Keamanan / kerahasian data kurang terjamin.
· Mobilitas tinggi
WLAN memungkinkan klien untuk mengakses informasi secara real-time dimana pun dia berada (dalam jangkauan WLAN), tidak terpaku pada satu tempat saja. Mobilitas yang tinggi tentunya dapat meningkatkan kualitas layanan dan produktivitas.
· Kemudahan dan kecepatan instalasi
Instalasi WLAN sangat mudah dan cepat karena bisa dilakukan tanpa harus menarik dan memasang kabel melalui dinding ataupun atap.
· Fleksibel
Teknologi WLAN memungkinkan untuk membangun jaringan dimana kabel tidak dapat digunakan/tidak memungkinkan untuk digunakan.
· Menurunkan biaya kepemilikan
Meskipun biaya investasi awal untuk perangkat keras WLAN lebih mahal daripada LAN, tapi biaya instalasi dan perawatan jaringan WLAN lebih murah, sehingga secara total dapat menurunkan besar biaya kepemilikan.
· Scalable
WLAN dapat menggunakan berbagai topologi jaringan sesuai dengan kebutuhan, mulai dari jaringan independen yang hanya terdiri dari beberapa klien saja, sampai jaringan infrastruktur yang terdiri dari ratusan bahkan ribuan klien.
2. Kekurangan WLAN
· Delay yang besar
· Biaya peralatan mahal (kelemahan ini dapat dihilangkan dengan mengembangkan dan memproduksi teknologi komponen elektronika sehingga dapat menekan biaya jaringan)
· Adanya masalah propagasi radio seperti terhalang, terpantul dan banyak sumber interferensi.
· Kapasitas jaringan menghadapi keterbatasan spektrum (pita frekuensi tidak dapat diperlebar tetapi dapat dimanfaatkan dengan efisien).
· Keamanan / kerahasian data kurang terjamin.
Kamis, 02 Mei 2013
Membuat WEB Sederhana Menggunakan Aplikasi DREAMWEAVER
Berikut saya akan mejelaskan sedikit tentang DREAMWEAVER.
DREAMWEAVER merupakan aplikasi untuk membuat, mendesain, mengedit dokumen HTML secara visual dan mengelola halaman sebuah situs. Dibawah ini akan saya tampilkan contoh pembuatan dokumen HTML menggunakan DREAMWEAVER berikut coding-nya
coding-nya :
<html>
<head>
<title>home</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF" leftmargin="0"
topmargin="0" marginwidth="0"
marginheight="0">
<!-- Save for Web Slices (home.psd) -->
<table id="Table_01" width="1350"
height="768" border="0" cellpadding="0"
cellspacing="0">
<tr>
<td
colspan="4">
<img
src="images/home_01.jpg" width="1350"
height="275" alt=""></td>
</tr>
<tr>
<td
rowspan="6">
<img
src="images/home_02.jpg" width="19" height="493"
alt=""></td>
<td
colspan="2"><a
href="profile-moshadeq1.html"><img
src="images/home_03.jpg" width="257" height="56"
alt=""></a></td>
<td
rowspan="6">
<img
src="images/home_04.jpg" width="1074"
height="493" alt=""></td>
</tr>
<tr>
<td
colspan="2">
<img
src="images/home_05.jpg" width="257" height="15"
alt=""></td>
</tr>
<tr>
<td><a
href="profil-suwardi.html"><img
src="images/home_06.jpg" width="215" height="57"
alt=""></a></td>
<td
rowspan="4">
<img
src="images/home_07.jpg" width="42" height="422"
alt=""></td>
</tr>
<tr>
<td>
<img
src="images/home_08.jpg" width="215" height="29"
alt=""></td>
</tr>
<tr>
<td><a
href="profil-try.html"><img src="images/home_09.gif"
width="215" height="38"
alt=""></a></td>
</tr>
<tr>
<td>
<img
src="images/home_10.jpg" width="215" height="298"
alt=""></td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>
coding-nya :
<html>
<head>
<title>profile moshadeq</title>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
</head>
<body bgcolor="#FFFFFF" leftmargin="0"
topmargin="0" marginwidth="0"
marginheight="0">
<!-- Save for Web Slices (profile moshadeq.psd) -->
<table id="Table_01" width="1351"
height="769" border="0" cellpadding="0"
cellspacing="0">
<tr>
<td
colspan="8">
<img
src="images/profile-moshadeq_01.gif" width="1350"
height="255" alt=""></td>
<td>
<img
src="images/spacer.gif" width="1" height="255"
alt=""></td>
</tr>
<tr>
<td
rowspan="6">
<img
src="images/profile-moshadeq_02.gif" width="783"
height="513" alt=""></td>
<td
rowspan="3">
<img
src="images/profile-moshadeq_03.gif" width="99"
height="102" alt=""></td>
<td
colspan="4">
<img
src="images/profile-moshadeq_04.gif" width="193"
height="2" alt=""></td>
<td
rowspan="3">
<img
src="images/profile-moshadeq_05.gif" width="85"
height="102" alt=""></td>
<td
rowspan="6">
<img
src="images/profile-moshadeq_06.gif" width="190"
height="513" alt=""></td>
<td>
<img
src="images/spacer.gif" width="1" height="2"
alt=""></td>
</tr>
<tr>
<td
rowspan="5">
<img
src="images/profile-moshadeq_07.gif" width="47"
height="511" alt=""></td>
<td
colspan="2">
<img
src="images/profile-moshadeq_08.gif" width="96"
height="95" alt=""></td>
<td
rowspan="3">
<img
src="images/profile-moshadeq_09.gif" width="50"
height="383" alt=""></td>
<td>
<img
src="images/spacer.gif" width="1" height="95"
alt=""></td>
</tr>
<tr>
<td
colspan="2" rowspan="2">
<img
src="images/profile-moshadeq_10.gif" width="96"
height="288" alt=""></td>
<td>
<img
src="images/spacer.gif" width="1" height="5"
alt=""></td>
</tr>
<tr>
<td
rowspan="3">
<img
src="images/profile-moshadeq_11.gif" width="99"
height="411" alt=""></td>
<td>
<img
src="images/profile-moshadeq_12.gif" width="85"
height="283" alt=""></td>
<td>
<img
src="images/spacer.gif" width="1" height="283"
alt=""></td>
</tr>
<tr>
<td
rowspan="2">
<img
src="images/profile-moshadeq_13.gif" width="60"
height="128" alt=""></td>
<td
colspan="3"><a href="home.html"><img
src="images/profile-moshadeq_14.gif" width="171"
height="77" alt=""></a></td>
<td>
<img
src="images/spacer.gif" width="1" height="77"
alt=""></td>
</tr>
<tr>
<td
colspan="3">
<img
src="images/profile-moshadeq_15.gif" width="171"
height="51" alt=""></td>
<td>
<img
src="images/spacer.gif" width="1" height="51"
alt=""></td>
</tr>
<tr>
<td>
<img
src="images/spacer.gif" width="783" height="1"
alt=""></td>
<td>
<img
src="images/spacer.gif" width="99" height="1"
alt=""></td>
<td>
<img
src="images/spacer.gif" width="47" height="1"
alt=""></td>
<td>
<img
src="images/spacer.gif" width="60" height="1"
alt=""></td>
<td>
<img
src="images/spacer.gif" width="36" height="1"
alt=""></td>
<td>
<img
src="images/spacer.gif" width="50" height="1"
alt=""></td>
<td>
<img
src="images/spacer.gif" width="85" height="1"
alt=""></td>
<td>
<img
src="images/spacer.gif" width="190" height="1"
alt=""></td>
<td></td>
</tr>
</table>
<!-- End Save for Web Slices -->
</body>
</html>
Langganan:
Postingan (Atom)